仕事上必要だったので、拙筆「webkit系ブラウザ(Chrome/Safari)で両端揃えはできないの?jQueryで検証」のスクリプトを流用して作りました。
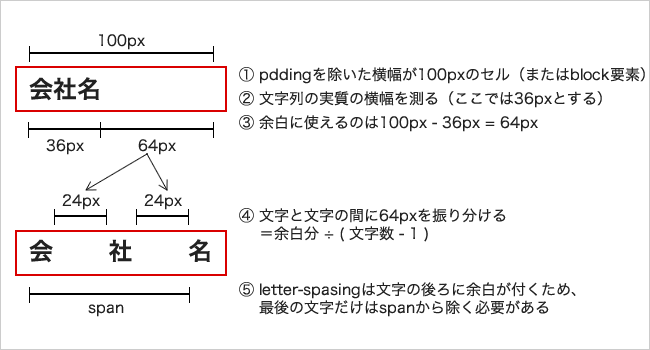
簡単な説明

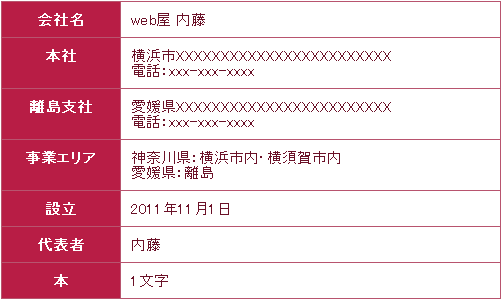
コーディング例
justify(両端揃え)cssだと上手くいかない
なぜなら、justifyが横幅よりも少ない文字列の右端を揃えるという趣旨ではないからです。
table.company th,
table.company td {
text-align: justify;
text-justify: inter-ideograph;
border-right: #ccc 1px solid;
border-bottom: #ccc 1px solid;
padding: 10px;
}

自作jQueryの場合
table.company2 th,
table.company2 td {
text-align: justify;
text-justify: inter-ideograph;
border-right: #ccc 1px solid;
border-bottom: #ccc 1px solid;
padding: 10px;
}

使い方
$(document).ready(function(){
$(".company2 th").justify();
});
配布します
こちらからどうぞ:download
ただし、全半角混じりだとChromeでは上手くいかないことがあります。ご了承ください。
noteで寄付を募っています:note










この記事へのコメントはありません。